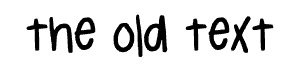
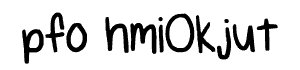
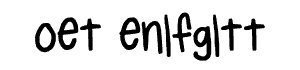
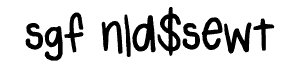
Here is a code snippet which allows you to animate text changes similar to a split-flap display using AfterEffects. The animation does not look exactly like those displays because I wanted a slightly different behavior for texts of different lengths. This is how the effect will look like (click on the following image to start the animation):

So how to do this in AfterEffects?
- Create a new text layer and add a slider control to the layer by searching for it in the Effects&Presets field.
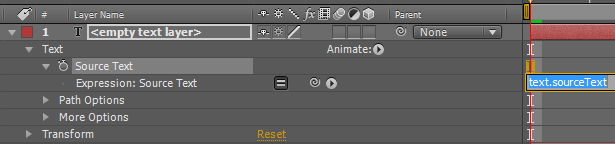
- Now we have to enter an expression for the source text: open the layer properties and then the text property. Alt-click on the stop watch next to “Source Text”. Now, it should look like this:

- Then enter the following code into the expression field (the field on the right which currently says “text.sourceText”):
var oldText = "the old text"; var newText = "new content"; var result = ""; var percentage = Math.min(Math.max(0,<code>effect("Slider Control")("Slider"</code>),100); //Iterate through charcodes var maxLength = Math.max(oldText.length, newText.length); for(var i=0; i<maxLength; i++) { if(i> oldText.length-1) { //The old text is shorter var toomuch= maxLength-oldText.length; var additional = percentage/100*toomuch; if(i < oldText.length+ additional) { result += String.fromCharCode(newText.charCodeAt(i)); } } else if( i > newText.length-1) { //The new text is shorter var toomuch= maxLength-newText.length; var additional = (100-percentage)/100*toomuch; if(i < newText.length+ additional) { result += String.fromCharCode(oldText.charCodeAt(i)); } } else { result += String.fromCharCode(oldText.charCodeAt(i) + percentage/100*(newText.charCodeAt(i)-oldText.charCodeAt(i))); } } result - Note: if you have started AfterEffects in a different language than English you will get an exception. This is because
effect("Slider Control")("Slider")in line 5 cannot be found. Find the slider control in the text layer, write down the right names and enter them into line 5 (i.e. in German:effect("Einstellungen für Schieberegler")("Schieberegler")). - Change the variables
oldTextandnewTextto your desired values. - Now you can animate the slider with values between 0 (old text) and 100 (new text).
You can also download an example project:

Hey Hasper,
I would love to download your AE project, but unfortunately it doesn’t work. Could you please help me. that would be great.
Best greets from Vienna,
christoph